Tel Aviv, Paris, San Francisco
What are the best startup websites?


Launching a startup is a bit like opening a trendy bar: you have to attract people, make them want to stay, and above all, make an impression. The website is often the first impression a user will have of your project. In other words, it has to be impeccable. But concretely, what makes the difference between a site that converts and one that ends up forgotten on the web? Here are 10 examples of startups that have it all figured out and can inspire you.
Why is Portal Gaming betting on pastel colors?
Portal Gaming has opted for pastel shades of white, purple, blue, and pink to create an immersive and technological universe. A mix of softness and adrenaline! Pastel and white create a chill vibe, but bam! Purple and blue add a touch of mystery and tech, while red adds a boost with its passion and energy. The result? An immersive universe where you want to dive right in... Add to that dynamic 3D/2D animation, and you get a user experience as fluid as a well-optimized game.

What to remember: Pastel colors can soften the technological image and make the interface more engaging.
Fabric, or the art of effective minimalism?
Fabric takes an ultra-modern approach with a light design and serif typography. Minimalist, but with a touch of flourishes. The white gives a clean, professional feel, and the electric blue breaks up the monotony by creating a real vibe of reliability and innovation. You immediately feel that it's straightforward and efficient, without frills. The 3D animations streamline the experience and add a premium touch to the whole thing. A visual delight.

What to remember: A clean design combined with well-balanced animations reinforces the perception of quality and professionalism.
Decide AI: When Dark Mode Meets Sea Green
If you're looking for a site that embodies reliability and performance, check out Decide AI. It's a futuristic and sophisticated combo. Black represents power and elegance, sea green brings a fresh and innovative touch, and white balances everything with clarity and a very technological style. It oozes intelligence and mastery. The addition of 3D/2D animations enhances the visual appeal while structuring the information.

What to remember : Dark mode can give your site a premium, high-tech look while highlighting strategic color details.
Fal.ai: Color to Boost Interaction?
Blue, purple, yellow, green, and white: fal.ai doesn't do things in a subdued way, and it works! A well-executed fireworks display. Blue reassures, purple intrigues, yellow adds dynamism, and green conveys a sense of evolution. All set against a white background to keep everything readable and accessible. An explosive cocktail that exudes creativity and optimism. 2D animations and illustrations reinforce this vibrant identity.

What to remember : Daring to use color allows you to create a lively and dynamic website, especially for interactive services.
Peppermint: A site as punchy as its name
Purple, blue, yellow, and green: the Peppermint website is full of energy. It's financial, but fun. Purple sends a premium message, blue reassures, yellow brings a smile to the face, and green infuses growth and accessibility. This is a brand that aims to inspire trust without being boring. Mission accomplished!

What to remember : Combining bright colors with a dark mode can create a strong visual impact while maintaining a premium feel.
Qatalog: The Power of Simplicity
With its sleek black, white, and gray design, Qatalog embraces minimalism. Understated, classy, and efficient. No fluff here, just precision. The black and gray emphasize sophistication, and the white adds a touch of clarity. It's professional, reminiscent of rigor and mastery. Its subtle 2D animation adds a touch of modernity without cluttering the interface.

What to remember : A simple, minimalist design can enhance the readability and clarity of the offering.
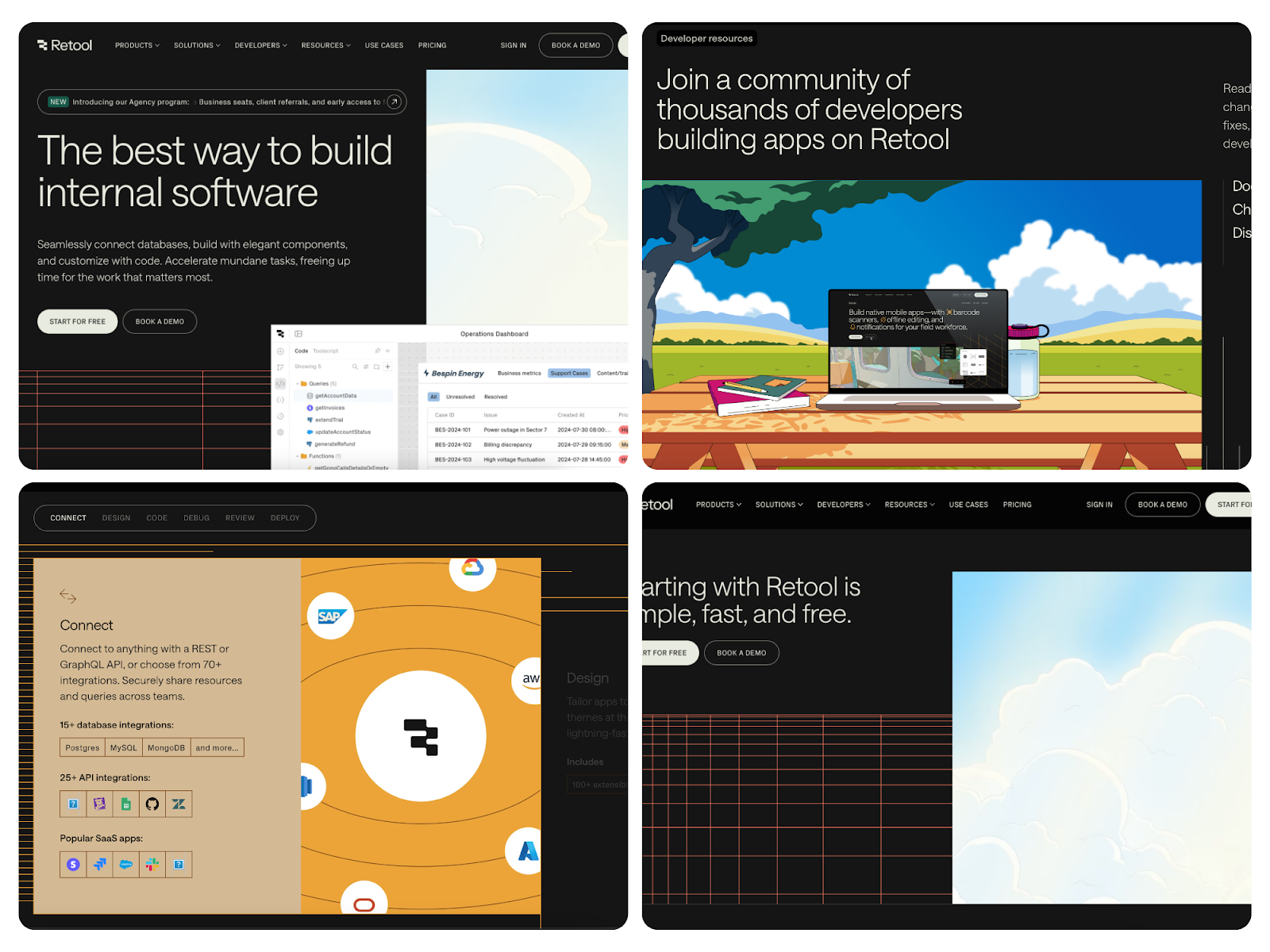
Retool: When functionality takes precedence over aesthetics
Retool opted for a functional design in dark mode with black, orange, and blue. Seriousness with a touch of pep. Black establishes authority, orange energizes the whole, blue adds a touch of reliability, and purple adds a creative vibe. A palette that clearly says: "We're here to work, but we do it with style." No frills, but an efficient interface that gets straight to the point.

What to remember : A practical and clear design can be enough if your product is technical and the user experience is impeccable.
Ctrl: a site bursting with color
With a mix of pastel white, blue, yellow, and pink, Ctrl catches the eye. An explosive blend of softness and boldness. Pastel softens the tone, blue ensures credibility, yellow adds punch, and pink plays on emotion. The result: a site that attracts, intrigues, and makes you want to linger. Its 2D animation and rhythmic videos add a dynamic that perfectly fits the crypto universe.

What to remember : A vibrant design can work well if your target audience is young and tech-savvy.
Morphic: The Future of Digital Storytelling?
Mystery and luxury. Black conveys a premium and timeless vibe, while purple adds an artistic and creative touch. A powerful duo that exudes a strong and distinctive identity. Morphic focuses on a dark universe with video and 2D animations to create an immersive and innovative atmosphere.

What to remember : Focusing on visual immersion is ideal for a project focused on storytelling and creation.
Linear: an efficient design for seamless navigation
Black, green, and blue, with 2D animations and illustrations: Linear offers an efficient and modern interface that perfectly meets developers' expectations. Ultra-professional, ultra-modern. Black conveys seriousness, blue reassures, and green evokes growth and innovation. A perfect mix for a tool that aims to get straight to the point without wasting time.

What to remember : A simple, structured design is perfect for a tech audience looking for efficiency.
Conclusion: Less is more, but not too much either!
You have two seconds to grab attention before someone moves on. So, what do we do? We throw in a design that's striking but still readable! There's no question of losing your audience in an ocean of text or poorly arranged visuals. The secret? Know your audience, choose a design that aligns with your branding, and make navigation as seamless as a walk in the park. Take inspiration from the pros, test, adjust... and above all, remember: your site is your first impression. Make it so people want to stop, wander, and never leave!
The Bract Agency is a branding, digital, growth agency in Tel Aviv, Paris, & San Francisco. We team up with startups and entrepreneurs to transform potential into growth.
Learn more


