Tel-Aviv, Paris, San Francisco
Quels sont les meilleurs sites web de start-up ?


Lancer un startup c'est un peu comme ouvrir un bar branché : il faut attirer les gens, leur donner envie de rester, et surtout, marquer les esprits. Le site Web est souvent la première impression qu'un utilisateur aura de votre projet. En d'autres termes, il doit être impeccable. Mais concrètement, qu'est-ce qui fait la différence entre un site qui convertit et un site qui finit par être oublié sur le web ? Voici 10 exemples de startups qui ont tout compris et qui peuvent vous inspirer.
Pourquoi Portal Gaming parie sur les couleurs pastel ?
Portal Gaming a opté pour des tons pastel de blanc, violet, bleu et rose pour créer un univers immersif et technologique. Un mélange de douceur et d'adrénaline ! Le pastel et le blanc créent une ambiance décontractée, mais paf ! Le violet et le bleu ajoutent une touche de mystère et de technologie, tandis que le rouge ajoute une touche de passion et d'énergie. Le résultat ? Un univers immersif dans lequel vous avez envie de plonger directement... Ajoutez à cela une animation 3D/2D dynamique, et vous obtenez une expérience utilisateur aussi fluide qu'un jeu bien optimisé.

Ce qu'il faut retenir : Les couleurs pastel peuvent adoucir technologique image et rendre l'interface plus attrayante.
Le tissu ou l'art du minimalisme efficace ?
Fabric adopte une approche ultramoderne avec un design léger et une typographie à empattements. Minimaliste, mais avec une touche de fantaisie. Le blanc donne une touche épurée et professionnelle, et le bleu électrique brise la monotonie en créant une véritable ambiance de fiabilité et d'innovation. On sent tout de suite que c'est simple et efficace, sans fioritures. Les animations 3D rationalisent l'expérience et ajoutent une touche premium à l'ensemble. Un régal visuel.

Ce qu'il faut retenir : Un design épuré associé à des animations bien équilibrées renforce la perception de qualité et de professionnalisme.
Decide AI : quand le mode sombre rencontre le vert marin
Si vous recherchez un site qui incarne la fiabilité et la performance, consultez Decide AI. C'est une combinaison futuriste et sophistiquée. Le noir représente la puissance et l'élégance, le vert d'eau apporte une touche de fraîcheur et d'innovation, et le blanc équilibre le tout avec clarté et un style très technologique. Il déborde d'intelligence et de maîtrise. L'ajout d'animations 3D/2D améliore l'attrait visuel tout en structurant les informations.

Ce qu'il faut retenir : Le mode sombre peut donner à votre site une prime, haute technologie regardez tout en mettant en valeur les détails de couleur stratégiques.
Fal.ai : La couleur pour stimuler l'interaction ?
Bleu, violet, jaune, vert et blanc : fal.ai ne fait pas les choses de manière modérée, et il fonctionne ! Un feu d'artifice bien exécuté. Le bleu rassure, le violet intrigue, le jaune apporte du dynamisme et le vert donne une impression d'évolution. Le tout sur fond blanc pour que tout soit lisible et accessible. Un cocktail explosif qui respire la créativité et l'optimisme. Les animations et illustrations en 2D renforcent cette identité vibrante.

Ce qu'il faut retenir : Oser utiliser la couleur permet de créer un site web vivant et dynamique, notamment pour les services interactifs.
Peppermint : un site aussi percutant que son nom
Violet, bleu, jaune et vert : le site web de Peppermint déborde d'énergie. C'est financier, mais amusant. Le violet envoie un message haut de gamme, le bleu rassure, le jaune fait sourire et le vert apporte croissance et accessibilité. C'est une marque qui vise à inspirer confiance sans être ennuyeuse. Mission accomplie !

Ce qu'il faut retenir : La combinaison de couleurs vives et d'un mode sombre peut créer un fort impact visuel tout en conservant une sensation de qualité supérieure.
Qatalog : Le pouvoir de la simplicité
Avec son design élégant en noir, blanc et gris, Qatalog incarne le minimalisme. Discret, classe et efficace. Rien à redire, juste de la précision. Le noir et le gris soulignent la sophistication, tandis que le blanc apporte une touche de clarté. C'est professionnel, cela rappelle la rigueur et la maîtrise. Son animation 2D subtile apporte une touche de modernité sans encombrer l'interface.

Ce qu'il faut retenir : Un design simple et minimaliste peut améliorer la lisibilité et la clarté de l'offre.
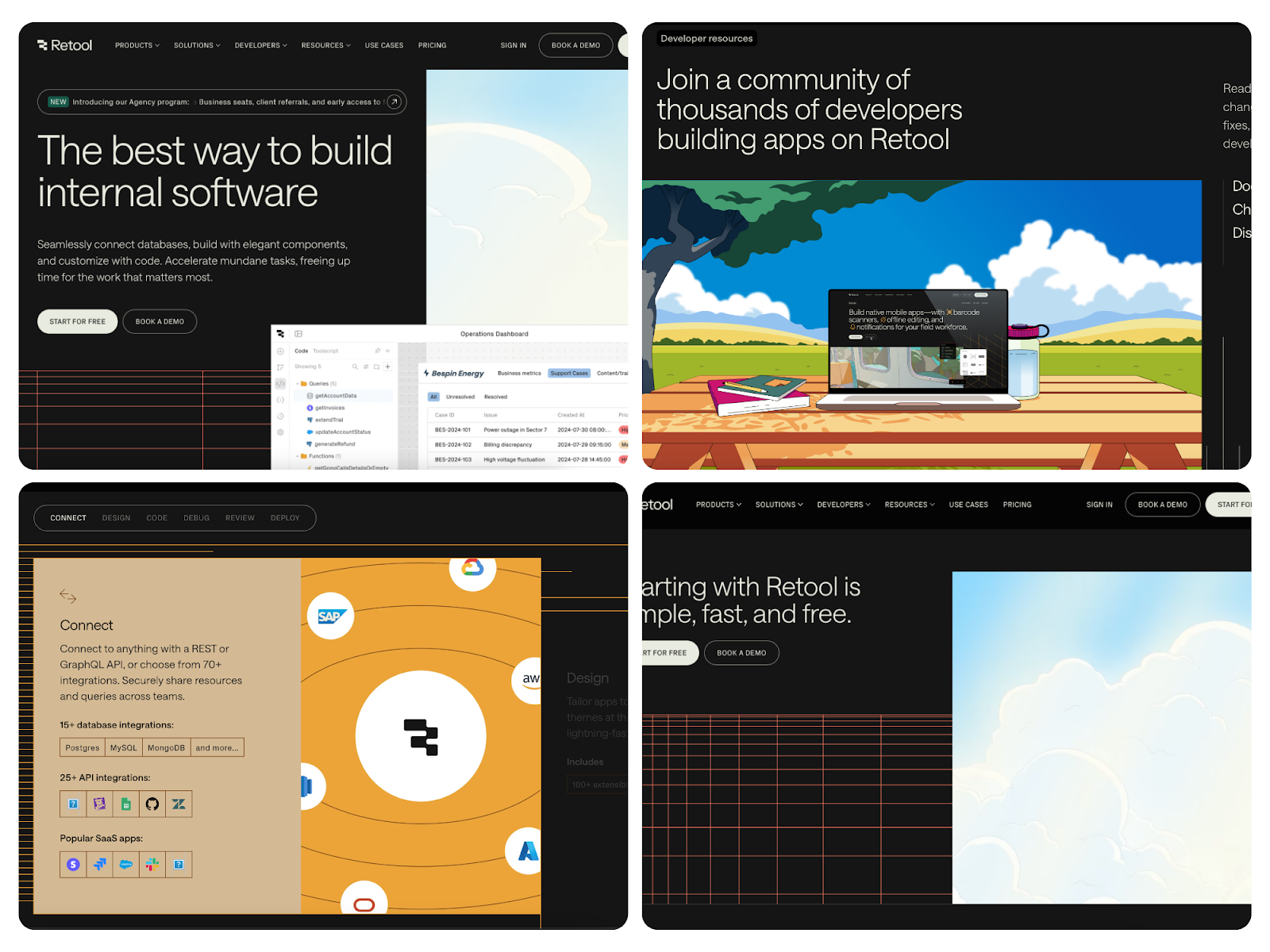
Réoutillage : quand la fonctionnalité prime sur l'esthétique
Retool a opté pour un design fonctionnel en mode sombre avec du noir, de l'orange et du bleu. Du sérieux avec une touche de peps. Le noir établit l'autorité, l'orange dynamise l'ensemble, le bleu apporte une touche de fiabilité et le violet apporte une touche créative. Une palette qui dit clairement : « Nous sommes là pour travailler, mais nous le faisons avec style. » Sans fioritures, mais une interface efficace qui va droit au but.

Ce qu'il faut retenir : Un design pratique et clair peut suffire si votre produit est technique et que l'expérience utilisateur est irréprochable.
Ctrl : un site plein de couleurs
Avec un mélange de blanc pastel, de bleu, de jaune et de rose, la touche Ctrl attire l'attention. Un mélange explosif de douceur et d'audace. Le pastel adoucit le ton, le bleu assure la crédibilité, le jaune ajoute du punch et le rose joue sur les émotions. Le résultat : un site qui attire, intrigue et donne envie de s'y attarder. Son animation 2D et ses vidéos rythmées ajoutent une dynamique parfaitement adaptée à l'univers de la cryptographie.

Ce qu'il faut retenir : Un design dynamique peut bien fonctionner si votre public cible est jeune et féru de technologie.
Morphic : l'avenir de la narration numérique ?
Mystère et luxe. Le noir apporte une touche haut de gamme et intemporelle, tandis que le violet apporte une touche artistique et créative. Un duo puissant qui dégage une identité forte et distinctive. Morphic se concentre sur un univers sombre avec des vidéos et des animations 2D pour créer une atmosphère immersive et innovante.

Ce qu'il faut retenir : Mettre l'accent sur l'immersion visuelle est idéal pour un projet axé sur la narration et la création.
Linéaire : un design efficace pour une navigation fluide
Noir, vert et bleu, avec animations et illustrations en 2D : Linear propose une interface efficace et moderne qui répond parfaitement aux attentes des développeurs. Ultra-professionnel, ultramoderne. Le noir évoque le sérieux, le bleu rassure et le vert évoque la croissance et l'innovation. Un mix parfait pour un outil qui vise à aller droit au but sans perdre de temps.

Ce qu'il faut retenir : Un design simple et structuré est parfait pour un public technologique en quête d'efficacité.
Conclusion : moins c'est plus, mais pas trop non plus !
Vous avez deux secondes pour attirer l'attention avant que quelqu'un ne passe à autre chose. Alors, que faisons-nous ? Nous y ajoutons un design saisissant mais toujours lisible ! Pas question de perdre votre audience dans un océan de textes ou de visuels mal agencés. Le secret ? Connaissez votre public, choisissez un design qui correspond à votre image de marque et faites en sorte que la navigation soit aussi fluide qu'une promenade dans le parc. Inspirez-vous des pros, testez, ajustez... et surtout, n'oubliez pas : votre site est votre première impression. Faites en sorte que les gens aient envie de s'arrêter, de se promener et de ne jamais repartir !
The Bract Agency is a branding, digital, growth agency in Tel Aviv, Paris, & San Francisco. We team up with startups and entrepreneurs to transform potential into growth.
Learn more


